對於一張圖的整體來說,icon圖示屬於相對細節的設計部分。功能強大的AI繪圖工具Midjourney能否生成符合我們要求的圖示呢?
本文提供了一些AI優質提示詞,協助大家快速生成不同類型和風格的圖示,滿足更多的設計使用場景,一起來看看吧~
一、APP 啟動圖示
先從啟動圖示開始。APP 的啟動圖示代表著這款產品的品牌形象,是特殊且重要的圖示類型。越簡約的啟動圖示越來越受歡迎,給用戶提供乾淨、簡單且易於識別的設計。如果想用 AI 生成 APP 啟動圖示,可以包含以下:「APP 圖示、iOS、扁平圖示、圓形、方形」等關鍵字。
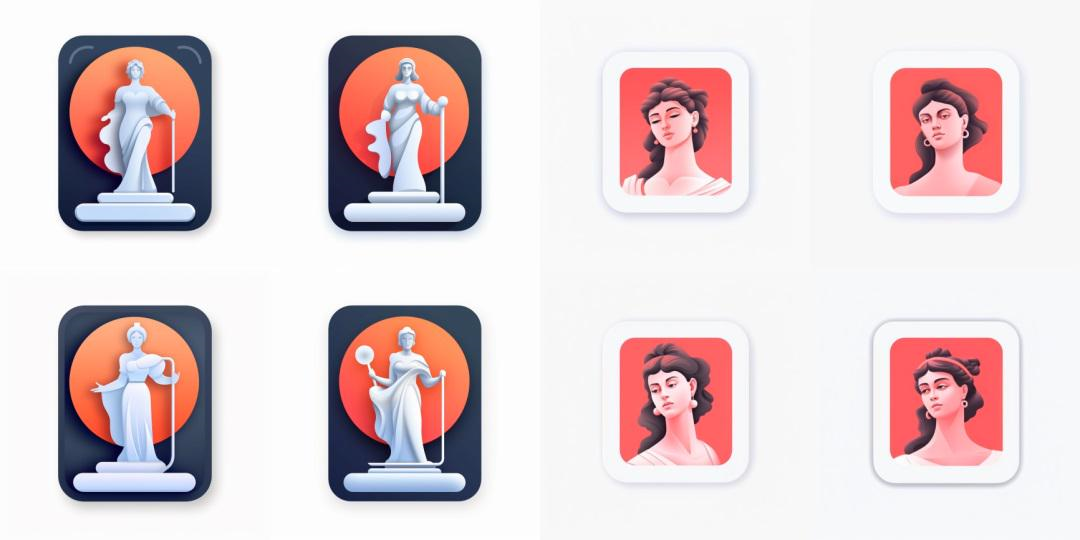
關鍵字:「flat ios app icon for chatbot, minimalist, baby blue and white」

關鍵字:「squared with round edges mobile app logo design, flat vector app icon of a classic sculpture of a beautiful goddess posing and taking a selfie, white background」

二、圖示類型
一款產品中會包含多種類型和風格的圖示,每種圖示起到的作用也有差別。這裡列舉幾種常用的圖示類型,看看 AI 如何助力圖示設計!
1. 線性圖示
線性圖示的形狀比較簡單,易於識別和理解。線性圖示通常使用純色設計,更適合用來傳達資訊,用於導航功能表、按鈕、工具列等。
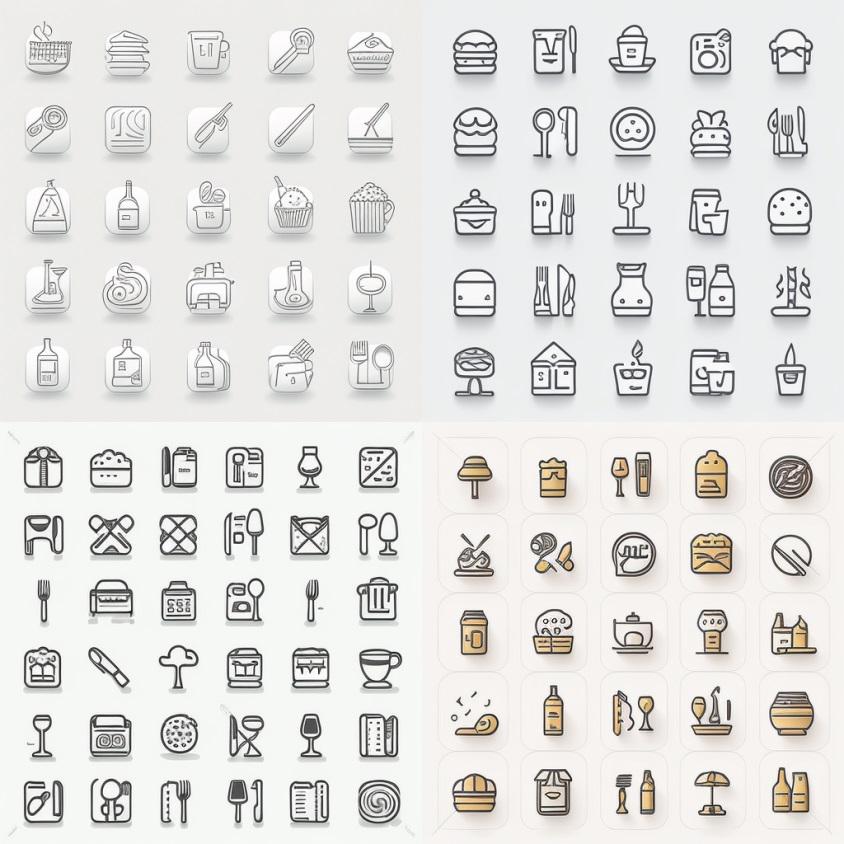
關鍵字:「restaurant app line icons, no background, modern, minimalistic, no color, realistic」

2. 扁平圖示
扁平圖示是現在最流行的設計樣式,簡約美觀,不僅能更好地表達圖示的含義,還能提升頁面的視覺效果。
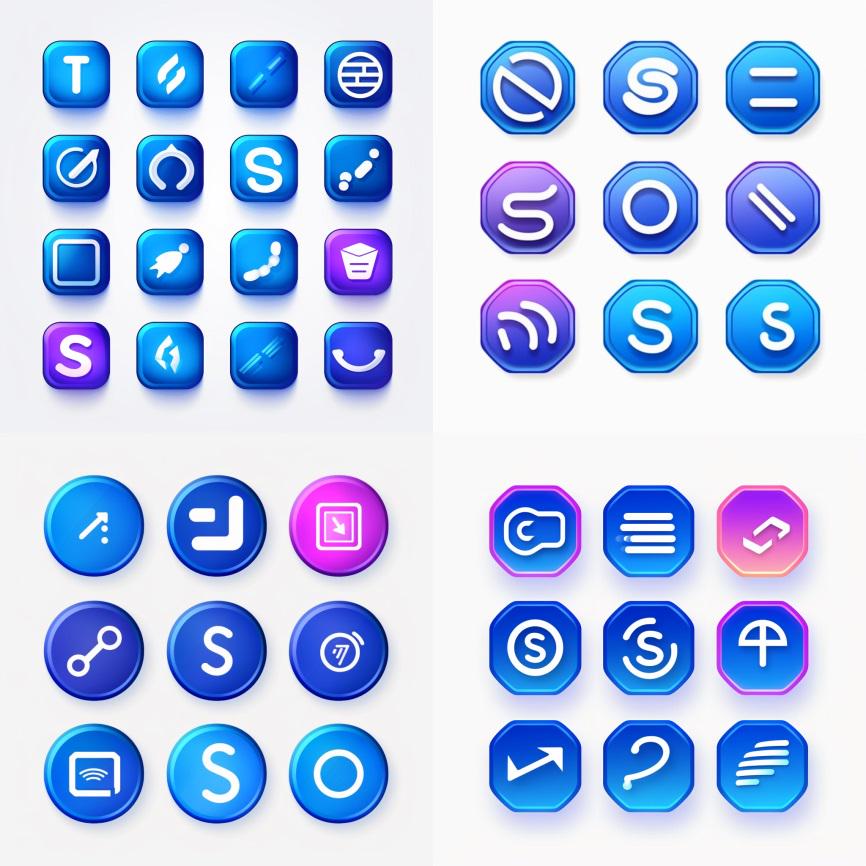
關鍵字:「Gear icon with a cloud in the middle for a app icon in blue color」

3. 擬物化圖示
擬物化的設計更注重于類比現實世界物體的紋理、陰影、質感等,同時非常重視可用性。
關鍵字:「Gear icon with a cloud in the middle for a app icon in blue color」

關鍵字:「beautiful realistic 3D app icon for cloud networking」

4. 3D 圖示
通過豐富的 3D 造型突出主要元素,讓圖示的效果更逼真、更有趣味性,常用在年輕化的產品中。
關鍵字:「food delivery app icon, 3d, orange color」

三、AI 圖示設計合集
利用 AI 不僅能設計出單個的圖示,也可以持續跟進關鍵字描述,生成一組風格更統一的圖示,提高視覺一致性和可用性,形成一個拿來即用的圖示合集。
1. 線性圖示
線性圖示提供更流行、簡約的設計感,強調圖形的簡單性,利用細節的變化傳達各種信息。
關鍵字:「Outline icon set of technology, black line, minimal, white background, ui, ux, design, app, clean fresh design」

2. 線面結合圖示
如果覺得純線性圖示太單一,想添加主題色讓圖示的效果更好,可以使用通用的關鍵字描述「with highlight」,那其中的顏色換成你想要的顏色。。
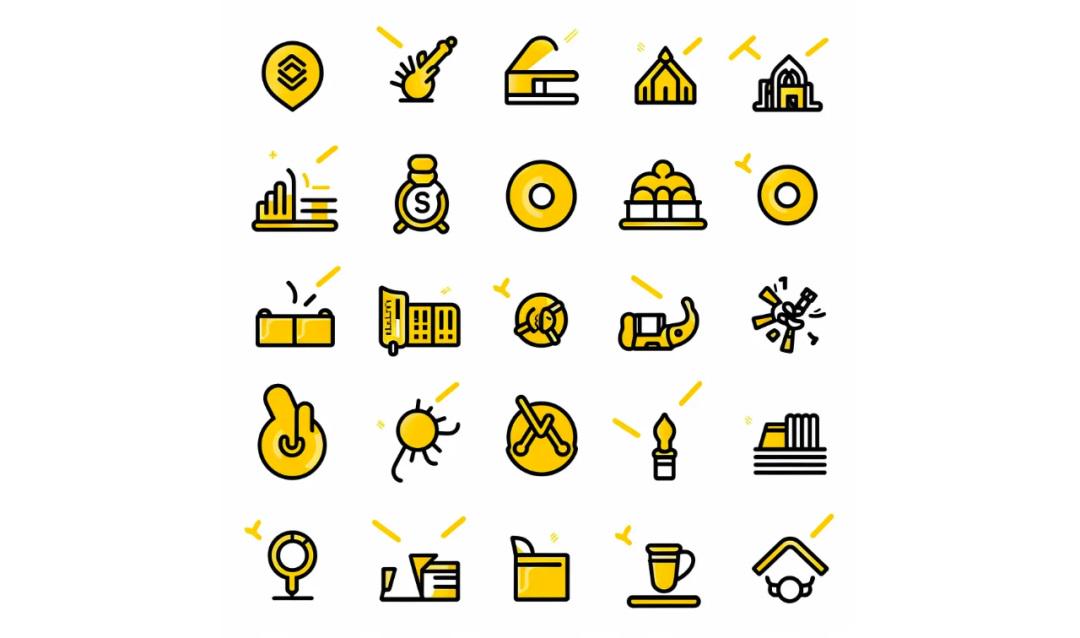
關鍵字:「Outline icon set of financial industry, black line, with yellow highlight, minimal, white background, UI, UX, design, app, clean fresh design」

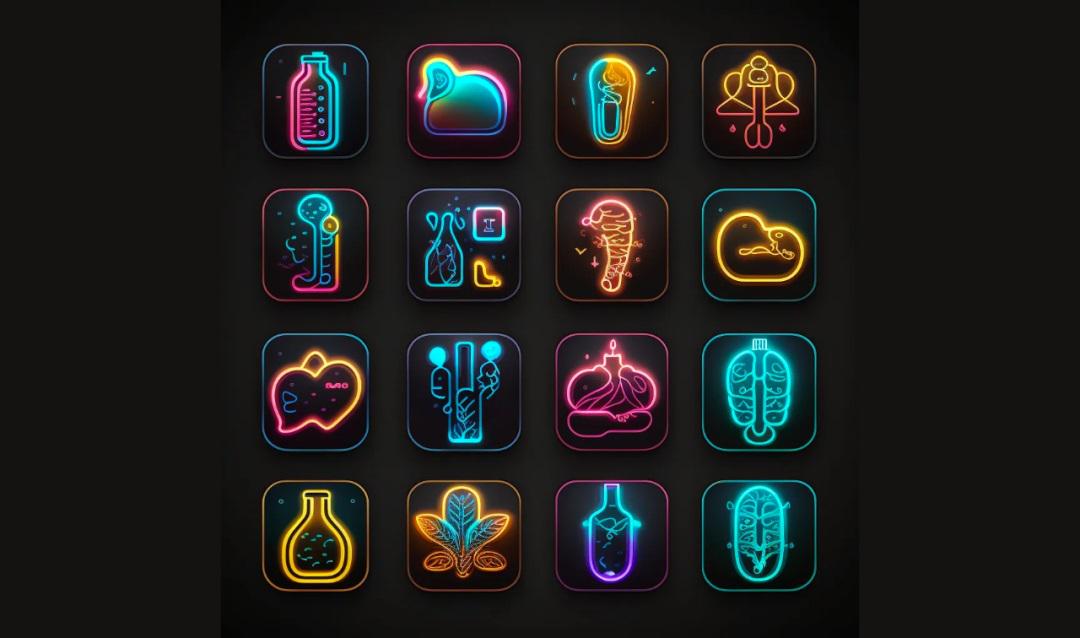
3. 霓虹描邊圖示
使用霓虹圖示也很容易,需要的關鍵字是「磨砂玻璃、霓虹燈、深色背景」等。
關鍵字:「Outline icon set of medical, frosted glass icon set, colorful, neon light, dark background」

四、3D 圖示
想生成視覺效果更好的 3D 效果,可以嘗試使用 3D 渲染、C4D、blender 等關鍵字,能夠又快又好地生成 3D 圖示。
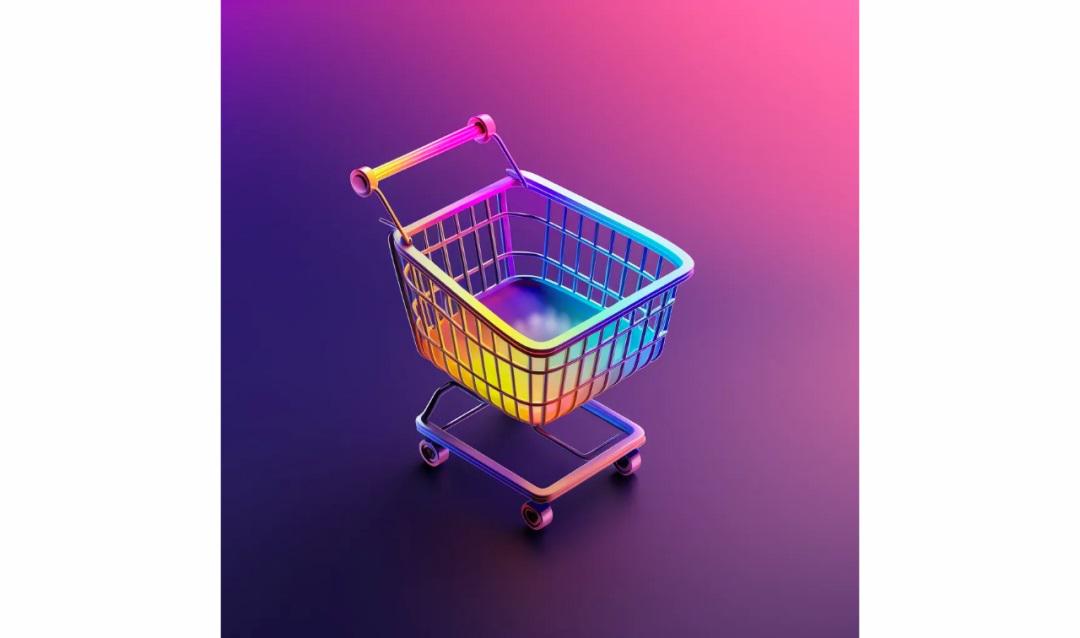
1. 漸變效果 3D 圖示
漸變+3D 的效果能夠快速吸引用戶的注意力,想生成類似的效果,需要記住關鍵字「漸變、玻璃,彩色配色」等。
關鍵字:「A 3D icon, shopping cart, isometric, gradient glass, colorful color matching, plain background, 3D rendering, C4D, blender」

2. 磨砂玻璃 3D 圖示
用於生成適合科技感的現代產品或雲技術類圖示,記住關鍵字「磨砂玻璃質感,科技感,影棚燈光」等。
關鍵字:「A icon of an mail, frosted glass texture, glossy base, isometric, translucent, gradient colour of green and yellow, technology sense, studio lighting, plain background, 3D rendering, C4D, blender」

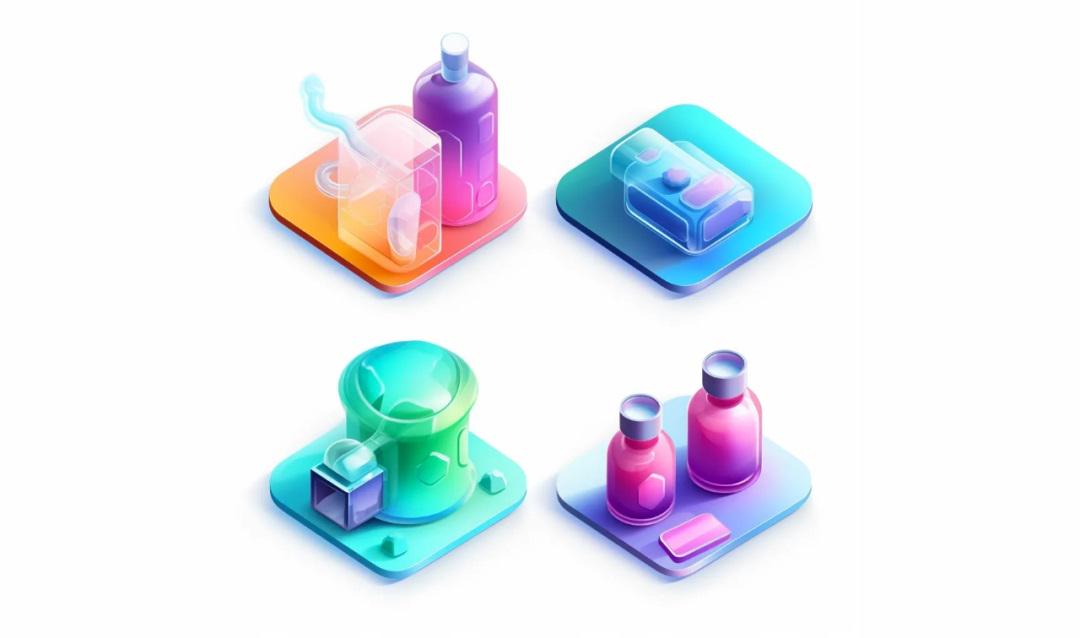
3. 指定圖示數量
通過添加關鍵字「a set of 數字」來指定 AI 一次生成的圖示數量,讓結果更可控,方便我們進行篩選和細化。
關鍵字:「3D icon set of medical industry, a set of 4, gradient glass, cartoon, colorful color matching, isometric design, 3D modeling, OC rendering, white background」

4. 3D 圖示合集
如果想得到一組同行業的 3D 圖示,可以使用同樣的方法,使用關鍵字「set of 行業」,生成一組風格統一的圖示合集。
關鍵字:「3D Icon Set of food and beverage industry,plain background, isometric, translucent, 3D rendering, C4D, blender」

以上就是AI製作圖示的關機鍵詞語,有了這些詞語,設計將變的無比簡單。讓我們的工作效率快速翻倍。
另外,本網站給各位寶媽做福利,如果想要在孕期提前知道寶寶出生後的長相,可以发醫院拍下的四维彩超大頭照到[email protected] ,我們免费帮您合成宝宝未来的相片哦。

感謝整理Midjourney icon的關機鍵詞語,非常實用方便
不客氣